Nel corso degli anni il design dei siti ecommerce ha subito delle evoluzioni considerevoli, non solo sotto l’aspetto puramente grafico ma anche sotto quello della User Experience.
Durante uno degli aggiornamenti di Ecommerce User Experience, una serie di 13 report nata dall’esperienza del Nielsen Norman Group, sono emerse delle importanti novità. I ricercatori hanno evidenziato come siano stati risolti alcuni degli annosi problemi di usabilità degli ecommerce e allo stesso tempo se ne siano creati di nuovi.
In particolare è emersa una cura particolare per:
- Le immagini, più grandi e dettagliate
- I contenuti, modellati secondo i feedback degli utenti
- La semplificazione di utilizzo degli sconti e dei coupon promozionali (a favore dei cacciatori di occasioni)
Lo stesso non si può dire per altri aspetti, come la tendenza a nascondere o diminuire le descrizioni e i dettagli dei prodotti.
Altro problema già noto a livello di usabilità è la presentazione del carrello: spesso gli utenti riscontrano difficoltà a capire su un prodotto è stato aggiunto al carrello o meno.
E i siti di ultima generazione dal design pulito e (all’apparenza) assolutamente user friendly? Hanno un grave problema con la presentazione del Servizio Clienti, con contenuti datati ed eccessivamente lunghi.
Quali sono i passi da compiere, e gli errori da evitare, per rendere il tuo ecommerce accattivante agli occhi dei tuoi potenziali clienti?
Ingrandisci Le Immagini Dei Prodotti
Grazie all’aumento delle dimensioni e della risoluzione degli schermi, ai design che prediligono il visual, o agli evidenti benefici per l’esperienza di navigazione, nei siti vengono inserite sempre più spesso immagini di prodotto in grandi dimensioni. Soprattutto nella schede prodotto in modo da rendere visibili più dettagli.
Sappiamo tutti che un’immagine vale più di mille parole e in un ecommerce vale più di migliaia di euro.
Dai test di usabilità è emerso che gli utenti raccolgono più informazioni sul prodotto dalle immagini, incluse delle caratteristiche che non vengono riportate nella descrizione del prodotto stesso. L’effetto è amplificato se si aggiungono immagini del prodotto da diverse angolazioni.
Inserire nella scheda prodotto delle immagini che lo mostrino in un contesto di utilizzo, in più, fornisce già delle risposte alle domande dell’utente.
Un esempio? Durante uno dei test condotti da Nielsen Norman Group, un soggetto del campione preso in esame è riuscito a capire le dimensioni di un tostapane mentre un altro ha notato un particolare di alcuni sottobicchieri: erano dotati di speciali guarnizioni che avrebbero protetto i mobili in legno da eventuali scalfitture. Tutte queste informazioni sono state raccolte semplicemente guardando le immagini.
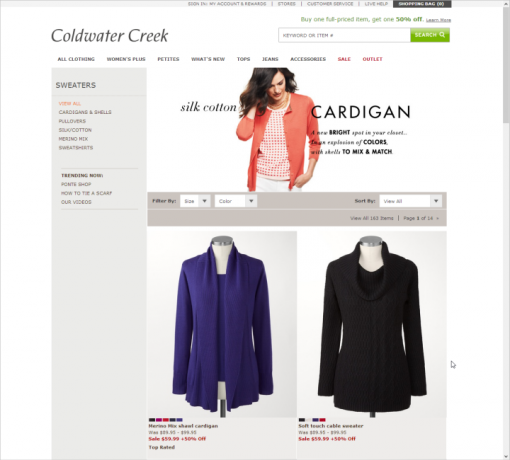
Anche nelle pagine di categoria le immagini di prodotto sono più grandi: in questo modo chi naviga potrà vedere a colpo d’occhio i dettagli e le differenze tra i diversi prodotti, trovando prima ciò che stava cercando.

Per quanto riguarda il tipo di immagini da inserire è bene tenere presente che il formato del banner non attira click e quindi è da evitare, proprio come le immagini di repertorio scaricate dagli archivi fotografici.
Altra raccomandazione importante riguarda il prodotto mostrato nelle foto: deve far parte del catalogo attuale del tuo ecommerce.
Fonte: Nielsen Norman Group